サイトナビゲーション-買い物体験の基本
多くのECモール出品者や個人ECサイト運営者は、Eコマースでの利益を急ぐあまり、買い手が本当に求めている買い物体験を提供できずにいます。実際にほとんどのECサイトがもっとも基本的なサイトナビゲーションを見落としているのです。
近年オンラインショッピングの需要は増え、新しいECサイトやECモールが次々と生まれています。しかし実際には多くのサイトが、最も基本的なEコマースの構造であるサイトナビゲーションを見落としています。
サイトナビゲーションとは、買い手が欲しい商品に関連した属性を選んで検索することで、検索結果を絞り込むことができる機能のことです。また、サイトを閲覧するツールとして使うことで新しい商品を発見できるという側面もあります。
しかし多くのサイトナビゲーションが、属性を充分に用意していなかったり無関係のものが紛れていたりといったミスをおかしがちです。そういったことで与えるストレスからサイトを離れてしまう顧客はもちろん少なくありません。
この記事ではそんな事態を防ぐために最善の解決策をご紹介します。シンプルなものからインフラの再構築までさまざまですが、効果を思えば投資に損はありません。
1. カテゴリーと適切な属性
属性には、ブランドや価格、ユーザーレビューなどといった全てのカテゴリーに共通するものとそうでないものがあります。例えばノートPCやスマホのカテゴリーにおける「画面サイズ」や、本カテゴリーにおける「ジャンル」などはそれぞれのカテゴリー特定の欠かせない属性です。これら属性が例えば洋服カテゴリーにあっても意味がありません。買い手はそれぞれのカテゴリーによって違った属性を求めているのに、多くの売り手はこういった特定の属性を提供し忘れています。
商品説明文からどういった特定の属性が求められているか見てみましょう。商品の説明文にはその商品の最も重要な情報と特徴が書かれています。注意深く読んで、どんな属性を用意したらカテゴリに最も関連が高く、かつ買い手に新たな視点を届けられるか意識してみましょう。
買い手の傾向やトレンド、競合相手が用意している属性などを調査することも、どんな特定の属性が求められているか知る手掛かりになります。
2. 最も関連が高い属性を検索結果ページのトップで見せる

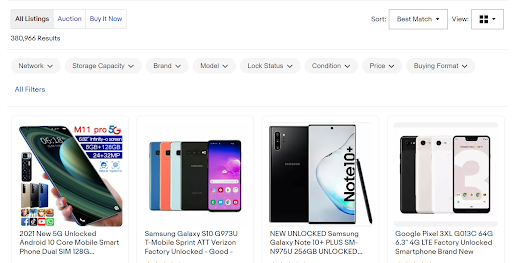
1でお話した特定の属性は、そのカテゴリーにとって一番重要な属性であるはずです。買い手が見逃すことがないよう、他の属性とひとまとめにせずページ上部に分けて表示しましょう。画像のように、ナビゲーションバーから分けてアイコン化することで買い手の目にとまりやすく、より使ってもらえる確率も上がります。
ですがやりすぎには注意しましょう。多すぎる属性をページ上部に設置しすぎると使いづらい上に、検索結果を狭めすぎてしまい結果数が少なくなりすぎてしまうことがあります。最も関連が高く人気がある属性のみに留めましょう。
ページ上部に設置する属性を選ぶ上で決め手になるのは以下の4つのポイントです。
- 関連性 - 属性同士が関連している必要はありません。カテゴリーとそこで買い手が求めるものに関連しているか注意しましょう。例えばEbayのノートPCカテゴリーでは、「RAMサイズ」「OS」「画面サイズ」がトップに表示されています。
- チョイス - 上記の例でみると、ノートPCのカテゴリーで画面サイズは必須に思えますが、もし一種類のサイズしか取り扱っていないのであれば意味がありません。買い手はプロモートされている属性をそのサイトのおすすめとみなします。意味のないおすすめをしてしまったら、買い手はがっかりしてサイトに悪い印象を抱いてしまいます。
- 柔軟性 - ページ上部にプロモートしたい属性を表示するのは比較的新しいやり方です。従来の形式に慣れた買い手は、サイドバーのみを見ることも少なくありません。ページ上部に表示するおすすめの属性は、サイドバーからも消さずに合わせて表示しましょう。
- 統一性 - よくあるやりすぎの例として、おすすめしたい属性をバナーやgifなどで強調しすぎてしまうことがあります。昨今の買い手はバナーや画像広告を無視することになれているため、やりすぎたアイコンは逆に見逃される傾向にあります。
3. 複数の選択を用意する
一つの属性の中で複数の特性を選択できるようにすることがおすすめです。特定の商品を思い描かないままサイトを訪れる買い手はたくさんいます。そんな買い手にとって、それぞれの属性で一つしか特性が選べないのは非常にストレスになります。一つ選択して検索するごとに、戻ってまた選択して、さらに見た商品を頭の中で比較して…という作業を繰り返さなければなりません。複数の特性を合わせて検索することができればこの手間をなくすことができます。
また複数の特性を選択できるということは、逆に選びたくない特性をはじいて検索できるということです。欲しくない商品の特徴以外を選択することで、そういった使い方もできるようになります。
ベーシックな機能ではありますが、多くのサイトが複数選択できない仕様になっているのが現実です。複数選択への切り替えは簡単にできるサイトナビゲーション改善への第一歩です。
4. オリジナリティのある属性
現実世界でお店に買い物に行くと、特殊だったりユニークだったりする商品カテゴリの陳列の仕方を見かけます。カジュアルシューズや防水のコート、コスパのいいヘッドフォンなど、特定の商品の属性分けはオンラインストアではあまり見られません。

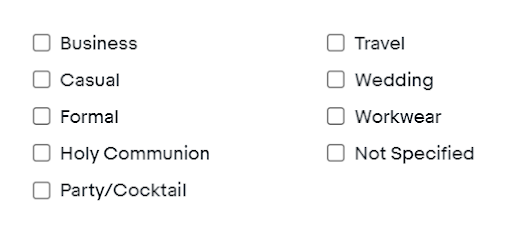
(ビジネス・カジュアル・フォーマル・礼服・パーティ・トラベル・ウェディング・ワーク・その他)
上の画像はEbayの洋服カテゴリーで選べる属性です。「オケージョン(TPO)」と呼ばれるこのカテゴリーでは、「ビジネス」や「ウェディング」などシーンに合わせた洋服を選択することができます。
どんな商品を取り扱っているかによって大きく変わりますが、シーンごと、季節ごと、または使用目的などによって分けるのがおすすめです。
5. 選択された属性を目立たせる
買い手が属性や特性を選択したあと、検索結果画面においてそれらの選択を分かりやすく表示すると親切です。 以下の4つのポイントを守りましょう:
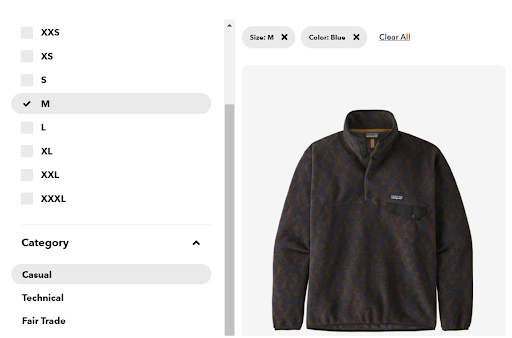
- 選択した属性がわかりやすく見られる
- 検索結果がどの属性と特性の組み合わせか明確である
- 属性の取り外しと追加が簡単にできる
- いくつ特性が選択されているかを表示する
よりわかりやすく表示するため、選択された属性はサイドバーとページ上部に表示するとよいです。

6. 特性の長すぎるリストは避ける
「色」「素材」「サイズ」などといった属性は、その特性が豊富にあります。サイドバーにしろページ上部にしろ、画面上で大きすぎるスペースをとってしまったり、スクロールダウンが手間になって買い手は見る気をなくしてしまいます。

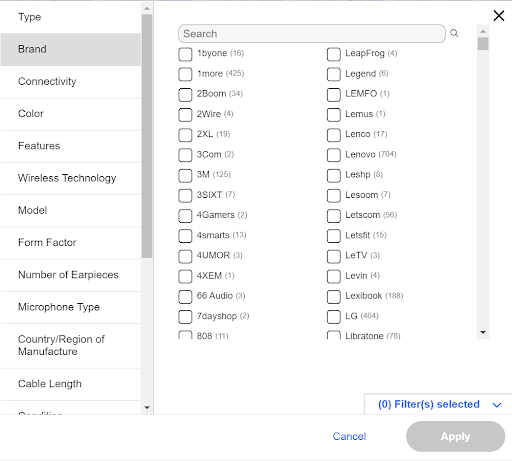
(Ebayにおけるブランドカテゴリーのリスト)
ここでおすすめなのは上の画像のような表示方法です。Ebayでは8つのブランドのみを表示し、「さらに見る」というリンクから全てのブランドを追加で表示させています。
7. ブラウザバックを可能にする
多くの買い手が行うアクションとして、ブラウザの戻るボタンを押すことで特性の選択を取り消すということがあります。買い手は検索結果ページを新しいページとして見ているため、ブラウザバックで特性選択前に戻れると思うためです。その期待に見合わず、ページが属性選択の前に戻りすぎてしまうと、買い手は再選択の作業を強いられストレスを感じます。
買い手の求めるスタンダードに応えるには、それぞれの特性にユニークURL(固定URL)を持たせることが大切です。そうすることで特性の選択ごとにユニークページができるのでブラウザバックによる特性取り消しが可能になります。
より良いサイトナビゲーションでより良い買い物体験を
サイトナビゲーションは買い物体験に欠かせない機能の一つです。膨大な商品の中から情報をえり分けることで、買い手が欲しいものをより探しやすくなります。
以下のまとめを参考に、より良いECサイトを目指しましょう:
- カテゴリーごとの特定の属性を作る
- 関連性の高い属性をページ上部に表示する
- 複数選択を可能にする
- オリジナリティのある属性を作る
- 選択された属性を目立たせる
- 長すぎる特性のリストを避ける
- ブラウザバックを可能にする





