ファセットナビゲーションと属性の裏側

ECサイトの膨大な量の選択肢と情報の量に圧倒されそうになったことはありませんか?そんな時買い手の手助けとなるのが、需要に柔軟に対応できる絞り込み検索のための属性とファセットナビゲーションです。
絞り込み検索のための属性はメジャーなECサイト、例えばEbayやAmazonなどで見かけたことがあるでしょう。属性を選択して検索結果を絞り込むことで、何千とある商品の中から目当ての商品を簡単に探し出すことができます。
簡単にいうと、属性ナビゲーションとは買い手に「はい/いいえ」で質問をしていくような形式の絞り込み検索です。オンラインのファッションサイトを例に見てみましょう。ジーンズやTシャツ、靴やセーターなどの中から、買い手は探している商品の属するカテゴリを選ぶことができ、属性は以下のように対応します。
- ジーンズ? はい
- Tシャツ? いいえ
- 靴? いいえ
- セーター? いいえ
ジーンズが選択され、他のカテゴリは選択されませんでした。よって属性ナビゲーションは ジーンズのみを検索結果に残し、他の物を除外します。ショップ内のジーンズ全てが表示されますが、それではまだ結果が多すぎるのでさらにタイプ別に絞り込んでみましょう。
- スキニージーンズ? いいえ
- ブーツカット? いいえ
- フレアスタイル? いいえ
- クロップドパンツ? はい
この時点で検索結果に残されたのはクロップドジーンズのみとなりました。そこからさらに、サイズやブランド、ウエストや丈の処理など色々な属性を追加して検索することもできます。
買い手が商品を探すのには様々な方法がありますが、中でもこの属性ナビゲーションは高い柔軟性と簡単な操作というメリットを持っています。さらに言えば、買い手が何を欲しいか明確に分かっていない場合でさえもこの属性ナビゲーションは役に立ちます。Yes・No形式で出される選択肢を選んでいくことで、自分が何を買いたいか知る手助けになるのです。
また、属性ナビゲーションは買い手に商品を違ったカテゴリから見せた上で、関連性の高い属性を使って選択と仕分けをさせることができます。例えばパソコン内のフォルダと同じようにあなたのECサイトもフォルダ構成にしてしまうと、違うカテゴリと違う属性が同時に表示されなくなってしまいます。それだけえなくフォルダ構成は、属性ナビゲーションのようなユーザー本位で自由の利く買い物体験を与えることはできません。
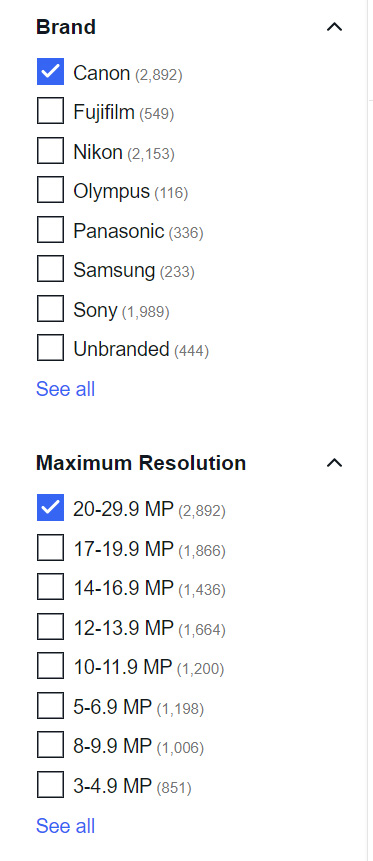
属性は検索結果ページのナビゲーションバーに位置しています。商品はそれぞれ独自の属性にタグ付けされており、買い手が行うキーワード検索によってどんな属性がバーに表示されるかが決まります。例えばカメラを探している買い手が「デジタルカメラ」と検索したとします。

バーに表示される属性は、「ブランド」「画素数」「ズーム」「バッテリータイプ」などデジタルカメラに関連したものとなります。「ジーンズのスタイル」など関係のない属性は表示されないようにします。
ナビゲーションバーは在庫に合わせて流動的であることが理想です。例えばキャノンの120メガピクセルのカメラが在庫切れである場合、それらの属性の組み合わせは、在庫が補充されるまで選択できないようにします。買い手が「ブランド」属性から「キャノン」を選択した場合、「画素数」属性の「120MP」は選択不可にします。
属性ナビゲーションは買い手が探している商品を見つけやすくするだけでなく、今まで買い手が使ってこなかった属性を知るチャンスでもあります。
例えばデジカメを探している買い手は、違うタイプのバッテリーや知らなかったブランドをバー内の属性によって知るかもしれません。属性ナビゲーションを使って検索結果を絞り込む過程で、今まで知らずに検索しようがなかった商品にさえ出会うことができるかもしれないのです。
ネットショッピングに慣れ親しんだ買い手は、ECサイトにさらなる柔軟性とそれぞれにカスタマイズできる自由さを求めています。属性ナビゲーションはそんな買い手に適応した検索結果と買い物体験を与えることができます。
属性ナビゲーションがEコマースに与えるメリットが非常に高いことはもちろんですが、それ以外にもサイト内のデータの管理にも役立ちます。
属性ナビゲーションは膨大な選択肢に圧倒されてしまう買い手のため、探している商品をより簡単に素早く、効率的に見つける手助けとなります。




