UX改善のための5つのコツ

UX(ユーザーエクスペリエンス)をより良くするために、AmazonやEbayなどの大手Eコマースが力を入れているのはサイトナビゲーションです。この記事では、魅力的かつ効果的なナビゲーション機能を作るための5つのコツをご紹介します。
買い手があなたのECサイトを訪れた際に得る買い物の体験とその印象はサイトの成功を大きく左右します。そこで重要になってくるのが絞り込み検索のためのサイトナビゲーションです。このナビゲーション機能が充実していなかったり、逆に複雑すぎてわかりづらかったりすると、買い手はストレスを感じてすぐにサイトを離れてしまいます。優れたナビゲーション機能を提供することで、何度でもあなたのサイトで買い物をしたくなるような優れた買い物体験を与えましょう。
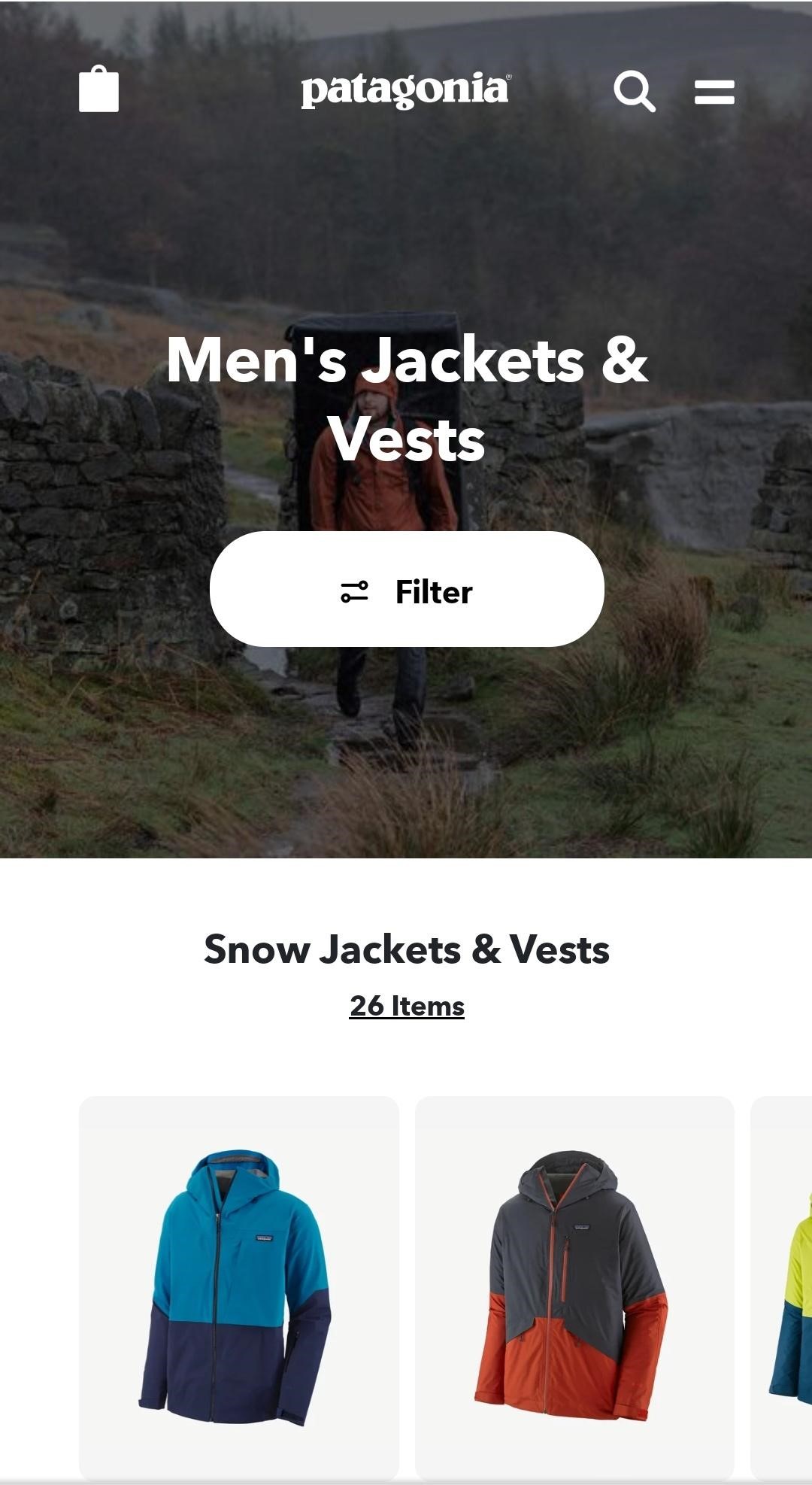
AmazonやEbayなどの大手は、サイトナビゲーションがいかにユーザー体験を左右するかよく知っているからこそ、この機能の充実に力を入れています。そんなハイスタンダードに慣れたユーザーを満足させるにはどうしたらよいのでしょうか?
ナビゲーション機能はなぜ必要?
買い手にオプションを与えて検索結果を絞り込ませることには二つの大きなメリットがあります。
一つは、買い手が自分で選んだ属性によって検索結果を関連商品のみに絞り込むことで 、より良いユーザー体験を与えられることです。その結果あなたのECサイトに続けて訪れる優良顧客を得ることができます。
二つ目の利点は、ナビゲーション機能は商品を見ているだけのユーザーと探している商品があるユーザーのどちらにも効果的であることです。前者はナビゲーション機能を通してウィンドウショッピングを楽しむことで新しい商品の発見につながります。後者はナビゲーション機能が彼らの探している商品をより早く見つける手助けをします。両者にとってこの機能は転換率の上昇に大きな貢献をすると言えるでしょう。
サイトナビゲーションを向上させるには
- 関連のある属性
ナビゲーション内の属性は多ければ多いほうが良いと思うかもしれませんがそれは実は間違いです。多すぎるオプションや関連性のない属性は買い手をイライラさせてしまいます。以下のことを念頭に、属性の選択を行いましょう。
- 商品に関連する属性
- シンプルに
- 買い手の声を参考にする
- 柔軟性のある属性
- 商品の検索結果数を表示する
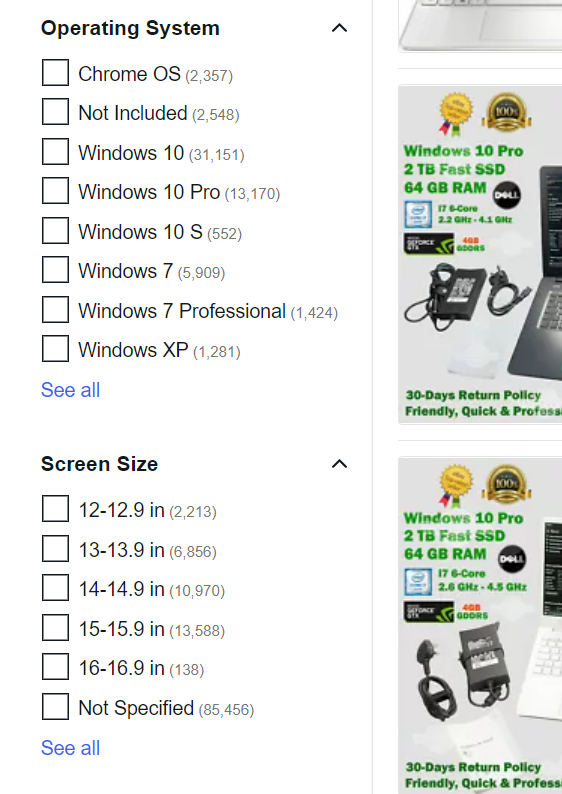
ナビゲーションパネル内の属性に、それぞれにタグ付けされている商品数を表示しましょう。属性が選択されるごとに、数字も伴って変化します。例えばノートパソコンを購入する際、「画面サイズ」や「プロセッサー」などの属性を使って検索するとします。そこで14インチのサイズを選択した際には、それぞれのプロセッサーの横に表示される商品数は14インチのもののみとなります。
14インチ×10thジェネレーションプロセッサーなどといったように、条件を組み合わせることで選択肢を狭め、より商品を選びやすくします。

- 検索結果を狭める
ナビゲーション機能は欲しい商品を検索しやすくすることはもちろんですが、全てのユーザーが明確に欲しい商品を知っているわけではありません。中には、ウィンドウショッピングを楽しみたい、新しい商品や流行のものを知りたいなどといった目的でサイトに訪れるユーザーもいます。その際にも、検索結果を彼らの好みで絞り込むことで、何が買いたいかを知る手助けをすることができます。
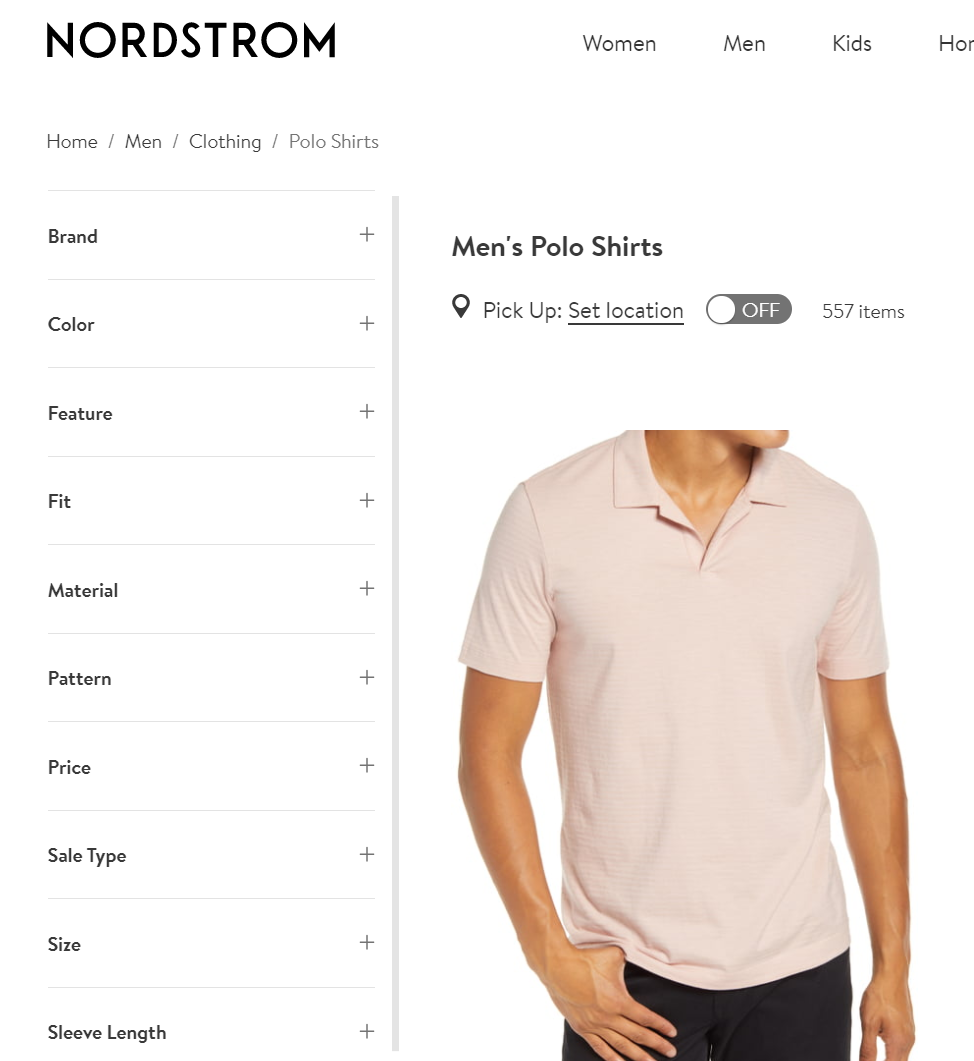
例えばポロシャツを探しているけれど色やブランドにはこだわりがないというユーザーの場合、値段で検索結果を絞り込むことができます。ポロシャツと検索しただけでは膨大な量の結果が出ますが、求めている価格帯のポロシャツの中からナビゲーション内の他の属性を見つけることでさらに欲しい商品のイメージを絞り込めるかもしれません。

- 属性の再選択
ナビゲーション検索は時にトライ&エラーの繰り返しが求められます。間違えて属性を選択してしまったり、思ったより検索結果が減らなかったりすることもあるでしょう。そんな時、前のページに戻って始めから選択しなおすのではなく、属性を簡単に取り消したり追加したりできることが重要です。
素早く、簡単にシンプルな操作で絞り込み検索ができるということがもっとも求められています。それらを念頭に置けば転換率は確実に向上するでしょう。
-
- スマホとPCの連動性
スマートフォンなどのデバイスを通したMコマースユーザーも意識しましょう。操作の違いはもちろん、ユーザーの求めるものも通常のEコマースとは異なります。小さいスマホ画面からの操作となるため、文字入力よりアイコンのタップ、画面に固定されたメニューやナビゲーションツールよりスクロールで消えるもののほうが好まれます。
あなたのECサイトをモバイルバージョンに適応するにはどのようなコツが必要なのでしょうか?
画面を分ける
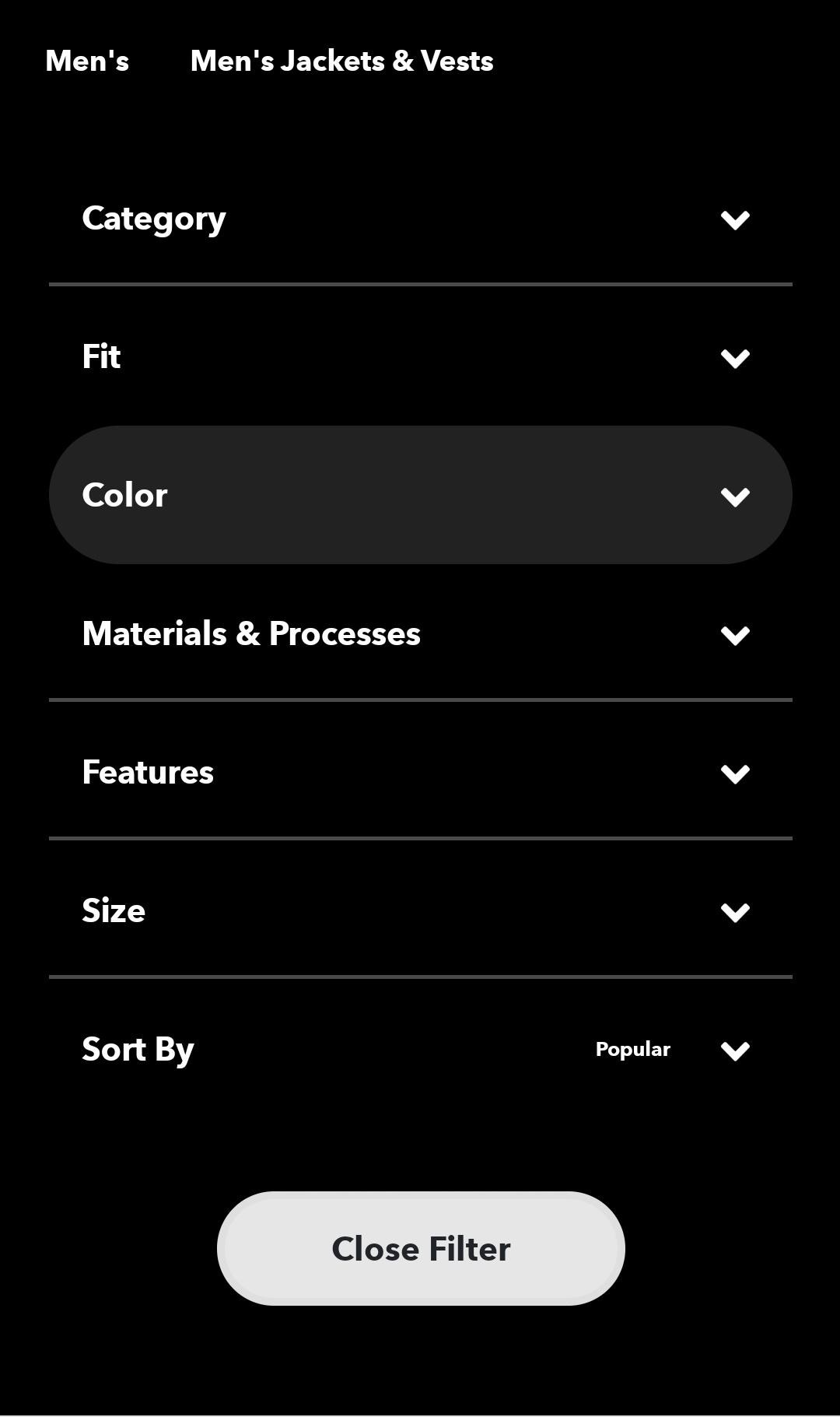
絞り込み検索のナビゲーションバーを検索結果のページにも表示させるのは、パソコン上では良くても小さいスマホ画面には向きません。その代わりページを二段階に分けましょう。属性を選択するページとして絞り込み検索のみを画面に表示し、選択されたのち、ナビゲーションバーのない検索結果のみの画面を表示します。そうすることでより分かりやすくデバイスに適応した仕様になります。
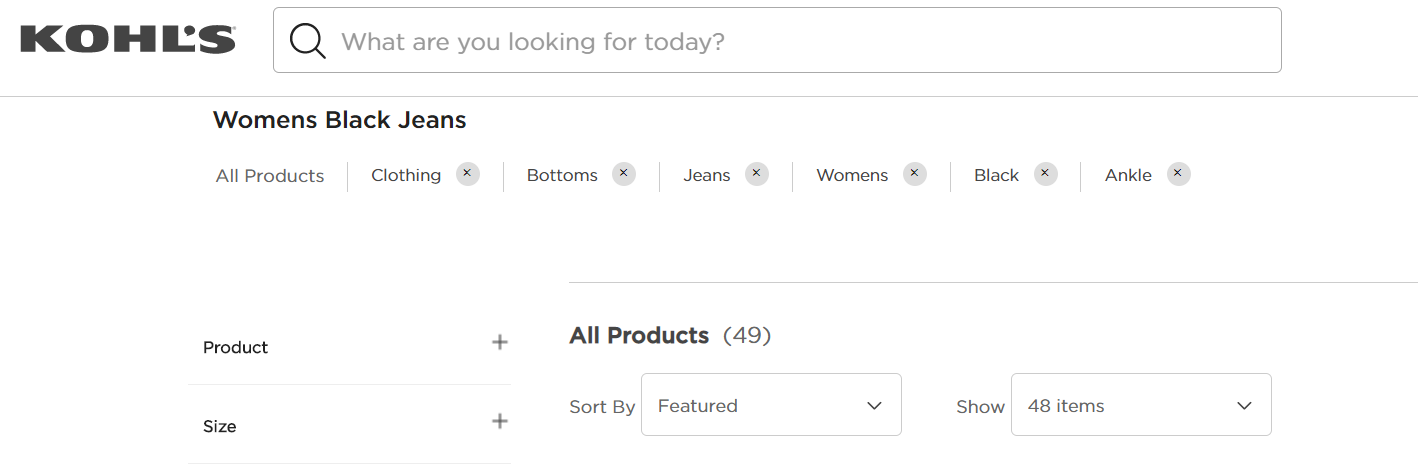
サイト内のどのカテゴリやどのページにいるのか、検索結果の画面上部に常に表示しておきましょう。パンくずリストのリンクをクリックすることで選択肢を移動することができるためナビゲーションをより活用することができます。
この表示はあなたのECサイトのユーザーに合わせて調整します。もし属性をたくさん選んで絞り込んだ検索をするユーザーが多い場合はパンくずリストを大きめに表示し、そうでない場合は検索結果画面の割合を大きくします。

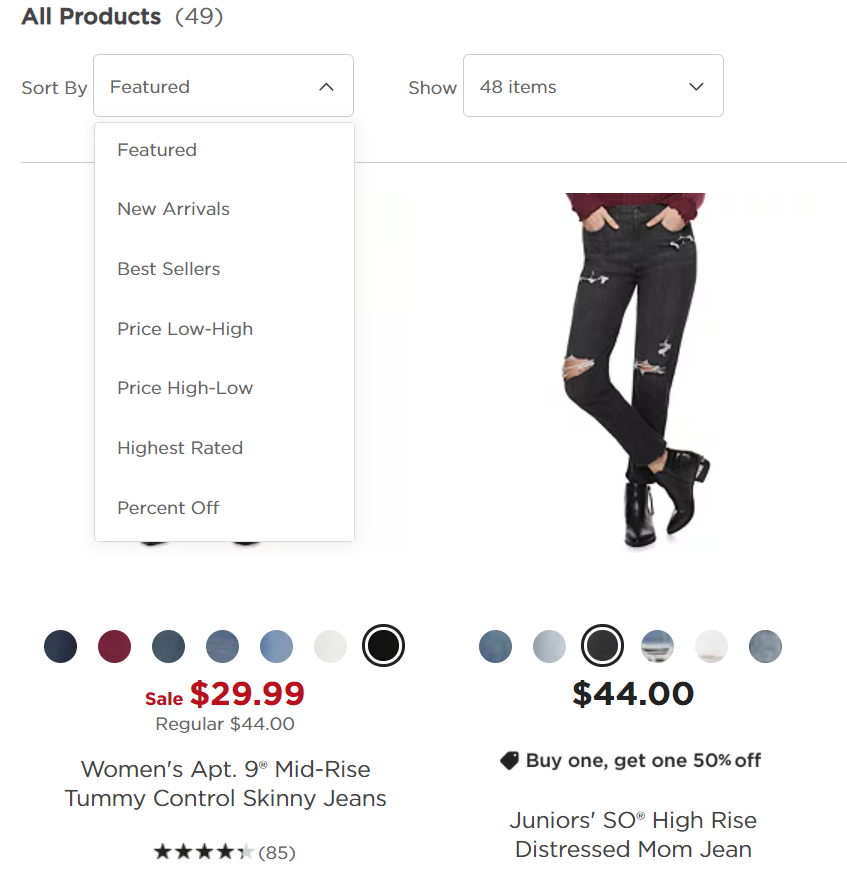
違うタイプのナビゲーションバー
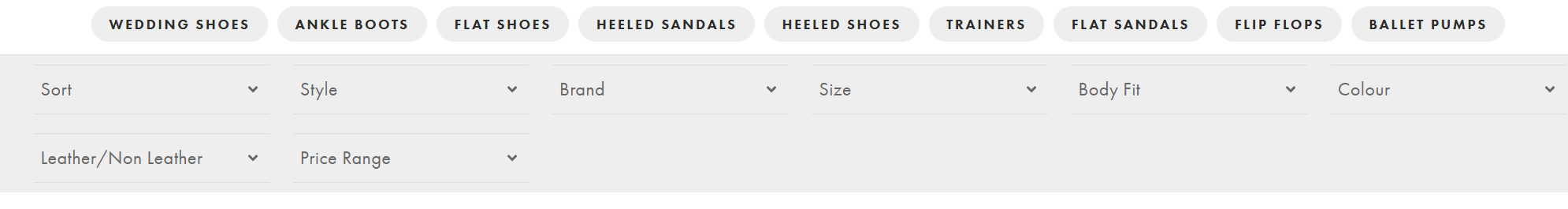
ナビゲーションバーには水平型と垂直型があります。水平型の場合は画面上部に位置しており、ユーザーは追加した属性の確認が楽にできます。しかし画面の横サイズは限られているため、全ての属性を表示させるためにはプルダウンメニューを使用するなどしてユーザーの動作を増やしてしまいます。
その点垂直型のバーは商品ページを大きく表示することができます。たくさんあるカテゴリーや属性、特性の一覧からより簡単に選択してクリックすることができます。 しかし、スマートフォンなどのモバイルデバイスの場合は垂直バーは長いスクロールが必要になったり、場所を多く取りすぎてしまうため、ユーザーにストレスを与えやすいのが事実です。
そのため画面サイズやモバイル、PCなどのデバイスごとに表示の仕方を変えることが重要です。 画面スペースをあまり取らない水平型のバーはモバイル、垂直型のバーはPCなど大きな画面向きです。

ユーザー目線のナビゲーション機能
より良いナビゲーション機能を持ったサイトには、ユーザーは繰り返し訪れます。デバイスや要望に合ったナビゲーション機能は売上の向上にもつながるでしょう。上記の様々な要素を考慮したうえで、顧客の動向やニーズをしっかりチェックし、ユーザー目線のナビゲーション機能を作りましょう。